Subway Surfers ADHD for Youtube



Anyone who has used the Chinese spyware that is known as TikTok has probably seen those videos popup in their feed with gameplay from a mindnumbing fidget game taking up half of the screen while an entirely different video plays on the top half.
Am I old or is something very wrong here pic.twitter.com/6TccyljcFV
— Gillian Branstetter (@GBBranstetter) January 6, 2023
You ever wonder what those were for?
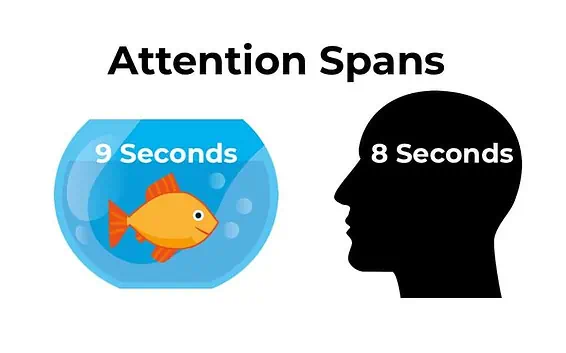
Apparently attention spans are dwindling all over the world thanks to the bursts of dopamine short videos give to their audiences. It's gotten to the point where some people even have difficulty paying attention to the short videos themselves (drug tolerance anybody?).
 These numbers are from 2013. We are so doomed
These numbers are from 2013. We are so doomed
So what does this mean?
To combat people from just swiping past their videos, some creators had the brilliant idea to attach another video next to it. Usually, the secondary video is a super colorful and fast-paced game like Subway Surfers, which seems to tap into something primal in our brains and keeps our attention.

I guess the idea is to keep people engaged long enough to watch the original content they intended to upload.
Deemed as "sludge content" by some, I can feel my inner monke's neurons activating with every vid.
With AI generated content becoming more relevant, as AI begins to optimize content for dopamine hits, we'll have to contend with the fact that more and more people will physically be unable to tear themselves from their screens.
It'll be screen addiction up an order of magnitude.
We already have examples of human optimized stuff with ridiculous effectiveness...
 mmmmm icecream so good gang gang
mmmmm icecream so good gang gang
The Hack
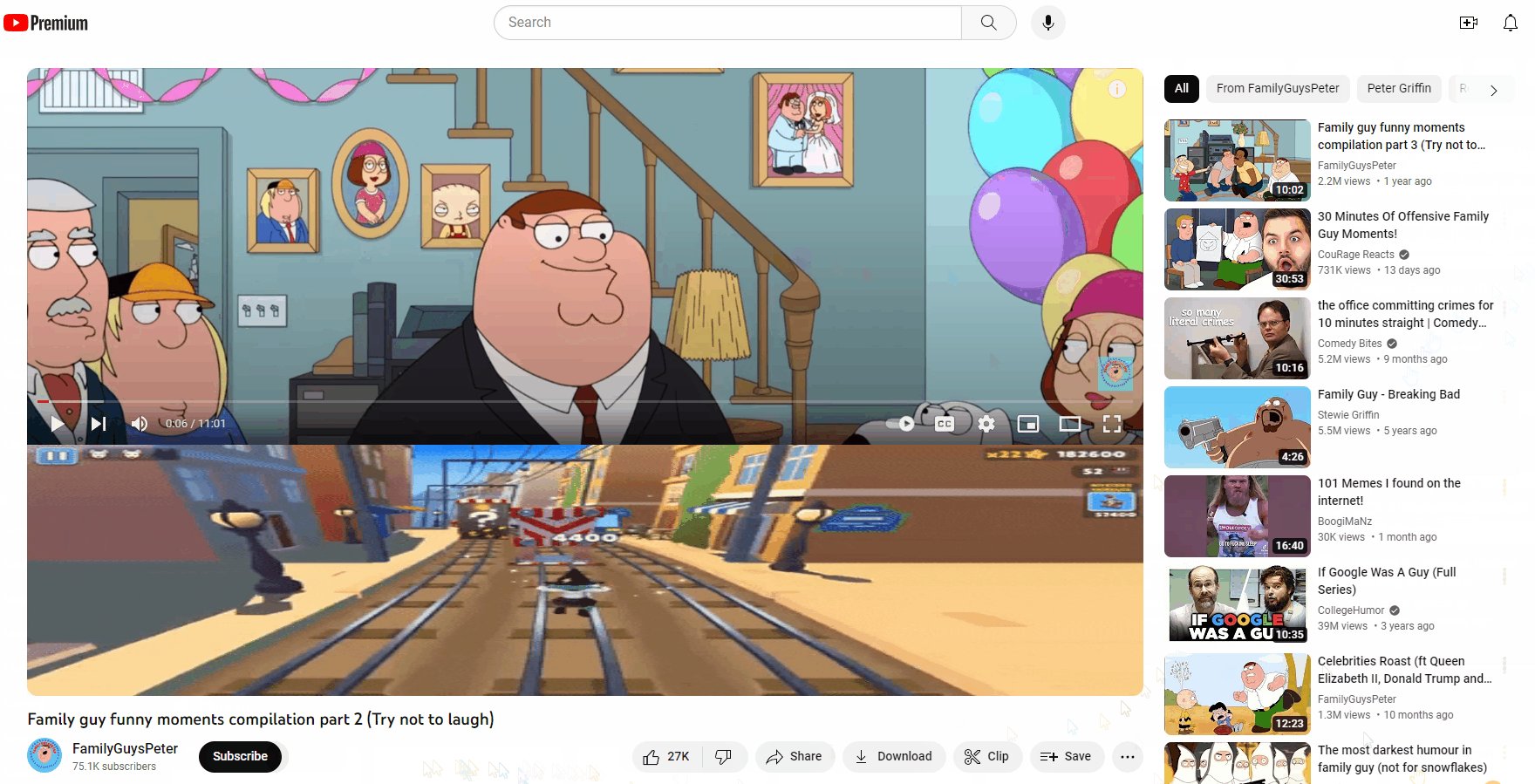
In this week's hack, we apply the same sludge to much longer form videos on YouTube; I can't wait to finally be able to pay attention to my YT videos!
We will use a Chrome extension to insert a .gif clip of a popular game, Subway Surfers, to generate stimulating gameplay long enough for our user to not click away from the video they clicked on.
Structure of a Chrome Extension
A Chrome Extension's structure is like if a mobile app and a script had an illegitimate baby. We have a manifest file, and a set of scripts:
Manifest file
Think of this as the extension's ID card. It's a JSON file named manifest.json, containing essential details like name, version, and permissions.
manifest.json
{
"manifest_version": 3,
"name": "Subway Surfers Extension",
"description": "This extension showcases the downfall of humanity through surfin",
"version": "1.0",
"permissions": [
"activeTab",
"storage"
],
"action": {
"default_icon": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
}
},
"icons": {
"16": "images/icon16.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"content_scripts": [
{
"matches": [
"https://www.youtube.com/*"
],
"js": [
"content.js"
]
}
]
}
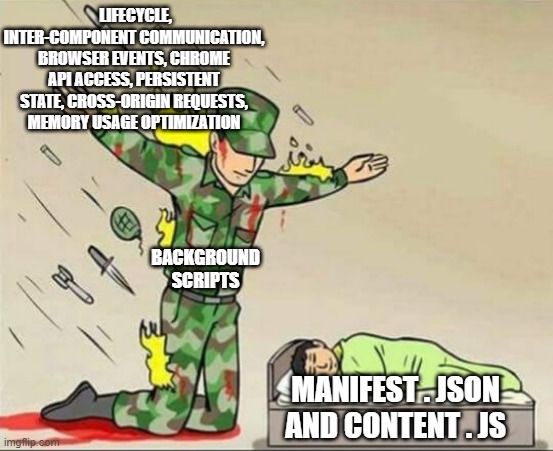
Background and Content Scripts

Chrome extensions can also have background and content scripts. Background scripts are the extension's behind-the-scenes workers, dealing with the BS.
Content scripts, on the other hand, interact with web pages, modifying content or adding features. These scripts are written in javascript.
A content script is how we're going to insert our footage.
content.js
// Flag to track whether the GIF has been inserted
let gifInserted = false;
// Function to create and insert the new video and image elements
function insertMediaElements() {
if (gifInserted) return; // Return if the GIF has already been inserted
const youtubePlayer = document.querySelector(".html5-video-player");
if (youtubePlayer && !document.getElementById('side-gif')) {
youtubePlayer.style.height = "60%";
const newImageElement = document.createElement('img');
newImageElement.id = 'side-gif';
newImageElement.style.width = "100%";
newImageElement.style.height = "40%";
setTimeout(function() {
newImageElement.src = 'https://media1.giphy.com/media/Fr5LA2RCQbnVp74CxH/giphy.gif';
youtubePlayer.parentNode.insertBefore(newImageElement, youtubePlayer.nextSibling);
}, 500);
gifInserted = true; // Set the flag to true after inserting the GIF
}
}
// Create a MutationObserver instance
const observer = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
if (mutation.type === "childList") {
insertMediaElements();
}
});
});
// Start observing the document with the configured parameters
observer.observe(document, { childList: true, subtree: true });
Explanation
We create a MutationObserver because YouTube has a fuckload of elements that load asynchronously so we have to watch when the document changes (hint: it observes mutations) to insert the Subway Surfers .gif file properly within the document tree.
We add a timer to delay insertion of this .gif to ensure all of the other elements loaded before trying to insert as well as a gifInserted flag to ensure only one .gif is added.
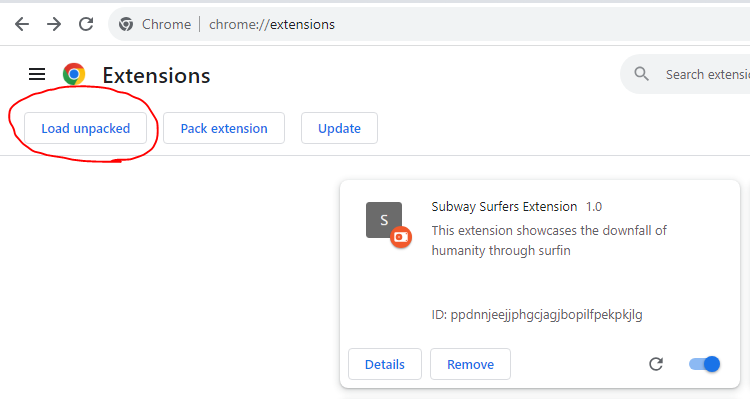
Running the Extension
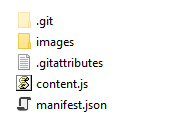
Your file structure should look something like this:
/subway-surfer-extension

Where the images folder would contain whatever app icon you want your extension to have as described in manifest.json (icon16.png, icon32.png, and icon48.png)
Simply go to chrome://extensions in your Chrome browser and click "Load unpacked" in the upper left corner. Select the root folder that contains your images, manifest.json and content.js files

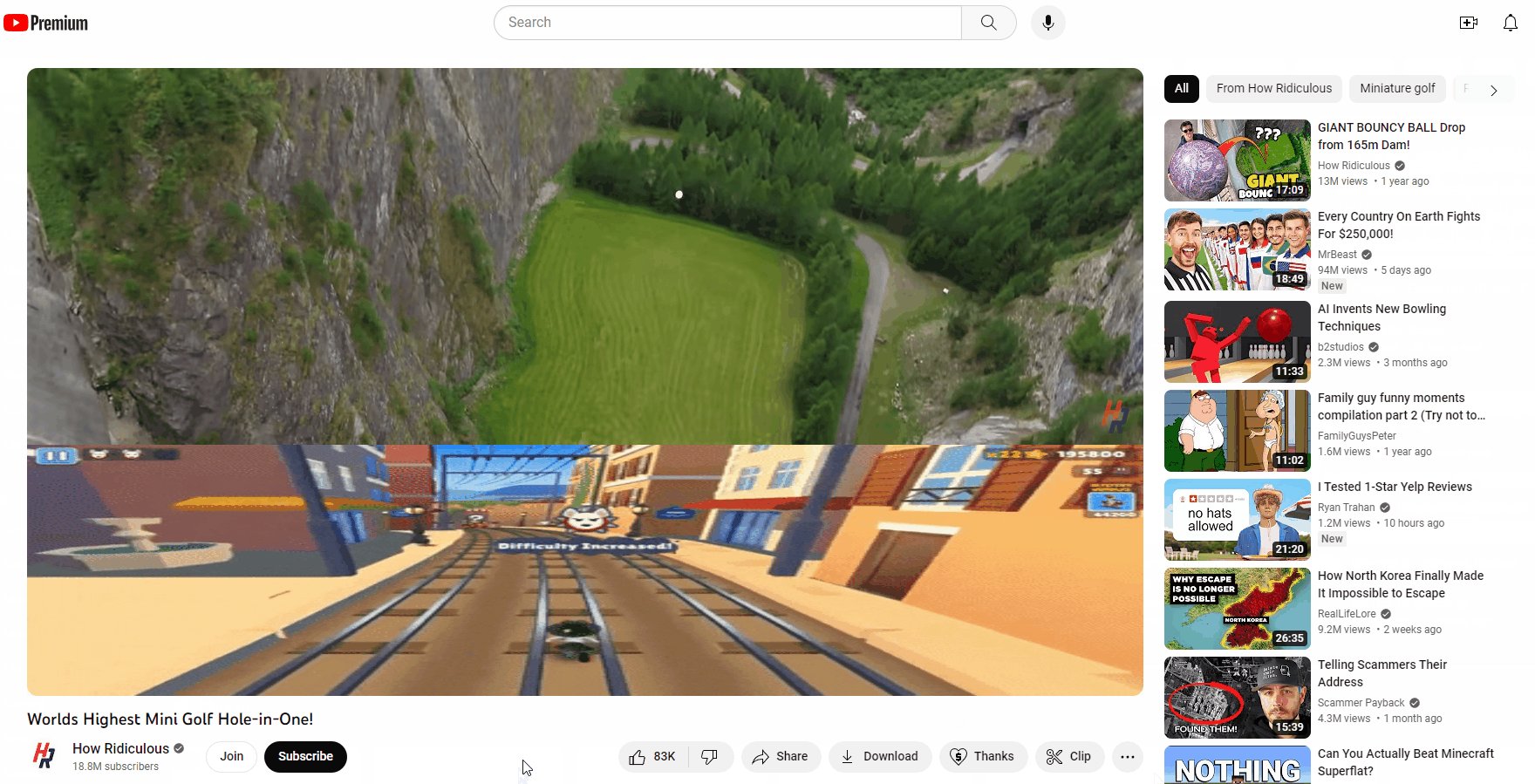
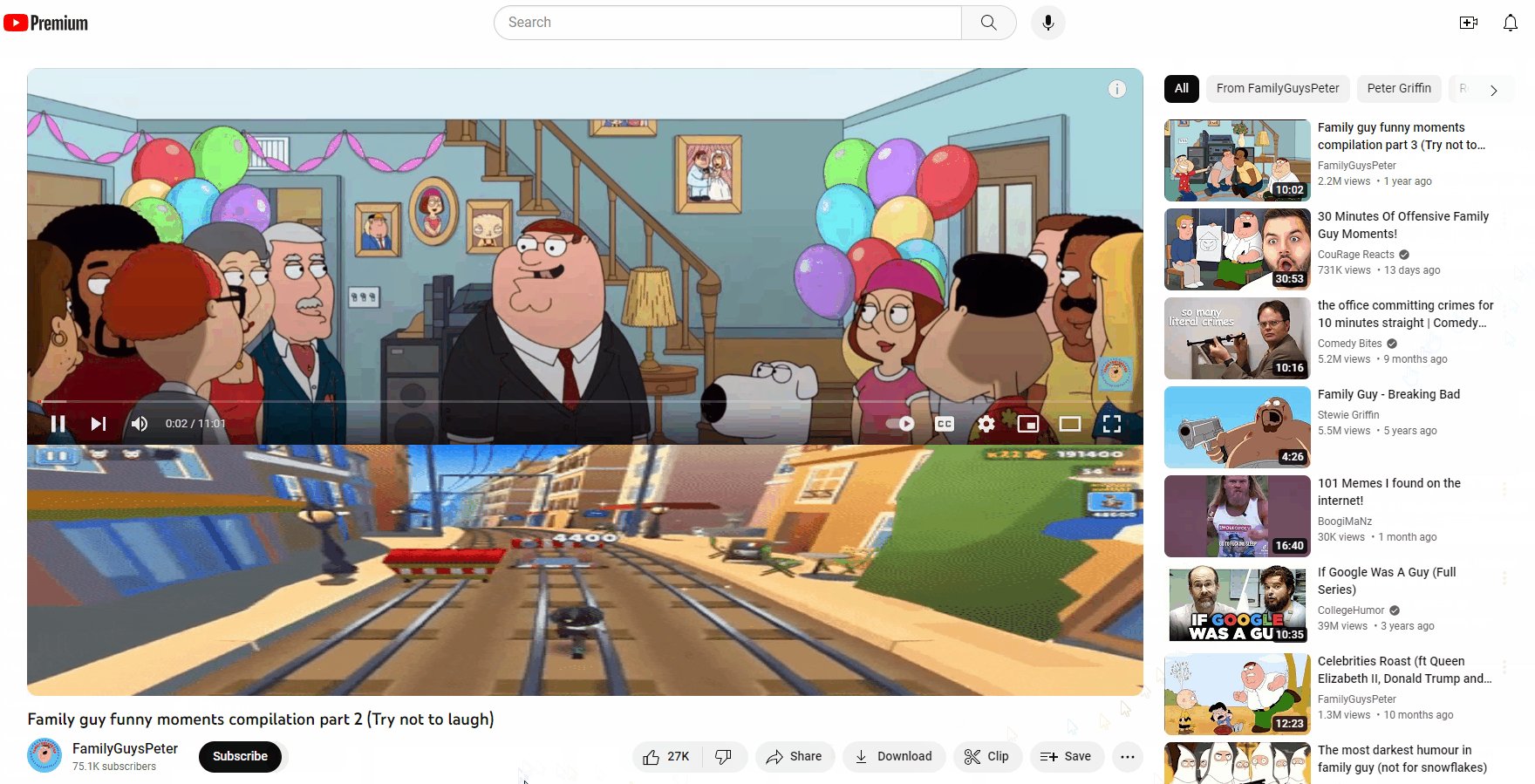
The Result
Now excuse me, I gotta get back to watching my Family Guy clips...without fidgeting around.
 Code for this project can be found here
Code for this project can be found here
Do you like unhinged content? Follow me on X!