Gamer insult generator: destroy their mental



Didn't you hear? AI is going to replace everyone!
This is great news, now we don't have to exist anymore. Instead, we can just pass a prompt into ChatGPT that simulates a person existing!
Oh wait.
Turns out, despite what all the tech influencers on X/Twitter tell you, and the amount of times I wanted to blow my brains out working with GPT-4 and other large language models for several months now;
we're still early.
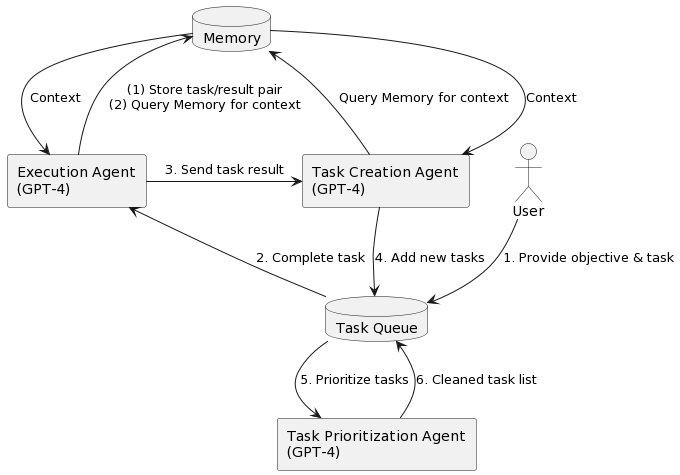
 AI agent via yohei's babyAGI
AI agent via yohei's babyAGI
The hot commodity for a bit now was the concept of an AI agent. Ideally, you would enter a task in an input field, and it will complete it given enough time or, more likely, when you run out of money for API calls.
Essentially, AI agents today are just a GPT wrapper in a for loop, with a vector db for remembering what it's done before and its end goal.
AI agents can't replace us yet.
 le future AI agent?!
le future AI agent?!
And while it seems obvious that it will happen one day, hopefully sooner than later if you're for e/acc, we're not exactly sure what form these models will take.
It's quite unlikely they will be the transformers architecture we see today (those capabilities seem to already have been upper-bounded by the fact that OpenAI has already compiled the entire internet into its training data), and it's also quite unlikely to be text based.
After all, humans aren't chat bots
Or at least we think they aren't. How much more conscious is a human vs a computer anyways?
Is the electrical activity coursing through a microprocessor really that different than the type that goes through your brain? It seems the two are converging in similarity at an exponential rate.
In just a century, we've taught rocks how to think, doing the heavy lifting for us in terms of arithmetic compute. In the mid 2020s, abstractions built off of these foundations like ChatGPT can already pass the Turing test.
In another century, it might be obvious that humanity was a biological bootloader for silicon-based life, where we jumpstarted a new branch in the evolutionary tree through robotics and merging with AGI.
 2100 AD IRL
2100 AD IRL
Von Neumann theorized the singularity first in 1958. Maybe we're already standing at the event horizon. As we blur the lines between human and computer, it seems apparent we're transitioning to a world where our creations can replace us.
Maybe in the end, we're organic GPT wrappers inside the for loop we call time, building something greater.
Enough existentialism though... we're gonna focus on what AI is already good at, by making a really useful tool to talk shit while tryharding videogames.
The Hack
Whenever someone shit talks someone using something relevant to the actual situation at hand, like the game they're playing, they get bonus points (obviously). But nothing is more infuriating than coming up with a clever insult hours or days after an incident happens.
To maximize your chances of success, we leverage the fact that current AI is really good at compiling words together.
The most advanced model (GPT-4) available for developers today after all, consumed the entire internet, which as we know, is definitely filled with some gamer moments.
We will leverage OpenAI's API and python to make the laziest, I mean efficient, implementation.
Project Structure
We're going to have just 2 files in this entire project, a python flask server file serving as the "backend" called app.py and a "frontend" component, index.html, that's simply a html file using Tailwind CSS for style points.
Setup
Make sure to have the latest Python installed. You can download and install it from the official website here
Also make sure you have an OpenAI account and API key.
1. Install pip if not included, which is a package manager
python -m ensurepip --upgrade
2. Install a virtual environment to containerize your Python project and prevent the dependencies you install from interfering with any of your other shit
pip install virtualenv
3. Navigate to where you made the project folder and run:
python -m venv env
4. Now that your virtual environment is created, run it in the same directory with:
.\env\Scripts\activate
5. Now just pip install the openai and flask packages
pip install openai flask
The Code
Now that you've finished basic setup, you just have to create the app.py file:
app.py
from flask import Flask, request, render_template_string
import openai
openai_api_key = 'PUT YOUR API KEY HERE'
openai.api_key = openai_api_key
app = Flask(__name__)
with open('index.html', 'r') as file:
index_html = file.read()
@app.route('/', methods=['GET'])
def index():
return render_template_string(index_html)
@app.route('/generate_insults', methods=['POST'])
def generate_insults():
game_name = request.form.get('game_name')
if not game_name:
return render_template_string(index_html, error="Please provide a game name.")
prompt_messages = [
{"role": "system", "content": "You are a 12 year old hardcore gamer with a nasty attitude who loves to insult people"},
{"role": "user", "content": f"Generate a list of 10 insults related to {game_name}"}
]
response = generate_response(prompt_messages)
insults = response.split('\n')
return render_template_string(index_html, insults=insults)
def generate_response(messages):
response = openai.ChatCompletion.create(
model="gpt-4",
messages=messages,
max_tokens=450,
n=1,
stop=None,
temperature=0.7,
)
return response['choices'][0]['message']['content']
if __name__ == '__main__':
app.run(debug=True)
Explanation
We set the openai_api_key to whatever your key is. We also read in the 'index.html' file as the main template for rendering.
The Home Route (/) handles the GET request for the homepage and returns the contents of the 'index.html' file. While the Generate Insults Route (/generate_insults) handles the POST request to generate insults.
The Generate Insults Route also calls the generate_response method which uses the OpenAI API to get the insults from the language model (GPT-4 in this example).
index.html
<!DOCTYPE html>
<html lang="en" class="dark">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Game Insults Generator</title>
<script src="https://cdn.tailwindcss.com"></script>
<script>
function showLoading() {
document.getElementById('loading').style.display = 'block';
document.getElementById('generate-button').style.display = 'none';
}
</script>
</head>
<body class="bg-gray-900 text-gray-100 h-screen flex flex-col justify-center items-center">
<div class="bg-gray-800 p-8 rounded-lg shadow-md w-full max-w-md">
<h1 class="text-2xl font-bold mb-4 text-center">Gamer Insults Generator</h1>
<form action="/generate_insults" method="post" class="space-y-4" onsubmit="showLoading()">
<div class="flex flex-col">
<label for="game_name" class="text-sm font-semibold text-gray-400">Enter the game name:</label>
<input type="text" name="game_name" id="game_name" class="p-2 border rounded bg-gray-700 text-gray-300" required>
</div>
<div class="flex justify-center">
<button type="submit" id="generate-button" class="bg-violet-500 text-white p-2 rounded hover:bg-violet-600">Generate Insults</button>
<div id="loading" class="loader" style="display:none;"></div>
</div>
</form>
{% if insults %}
<h2 class="text-xl mt-6 mb-2 text-center">Generated Insults:</h2>
<div class="text-gray-400">
{% for insult in insults %}
<p>{{ insult }}</p>
{% endfor %}
</div>
{% endif %}
</div>
<style>
.loader {
border: 4px solid rgba(255, 255, 255, 0.3);
border-radius: 50%;
border-top: 4px solid #fff;
width: 24px;
height: 24px;
animation: spin 2s linear infinite;
}
@keyframes spin {
0% { transform: rotate(0deg); }
100% { transform: rotate(360deg); }
}
</style>
</body>
</html>
Explanation
We use Tailwind CSS's content delivery network (https://cdn.tailwindcss.com) in this demo to make it super simple to fetch Tailwind CSS to our HTML file. Tailwind allows us to manage CSS directly inline which makes it much easier to handle rather than separate .css files (yeah i'm based, i'm a Tailwind simp).
We have a form element that submits a POST request with the name of the game we want our insults to be based off of to our Flask backend and shows a loading spinner after submitting.
Of course, we also made the application dark mode, because that's cool now apparently.
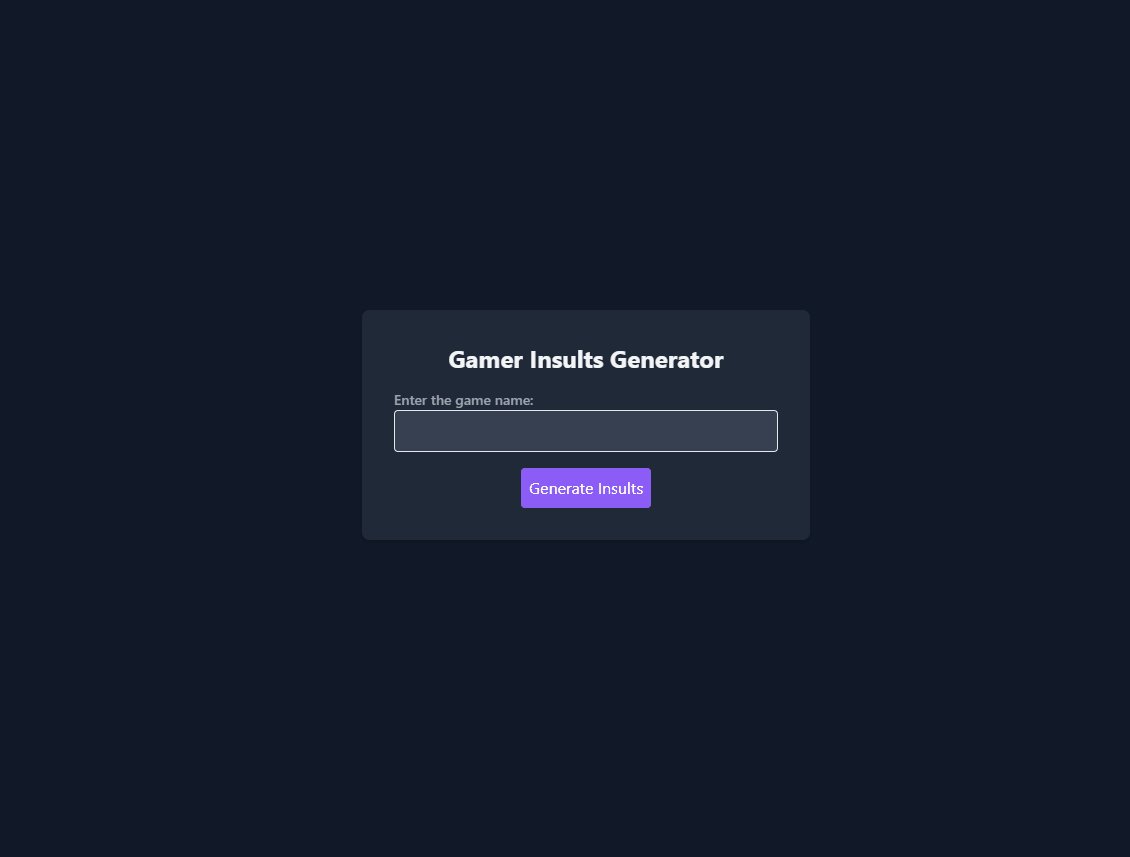
Running the App
After writing the code above, while you're still in the virtual environment, you can run the project with the following command:
python app.py
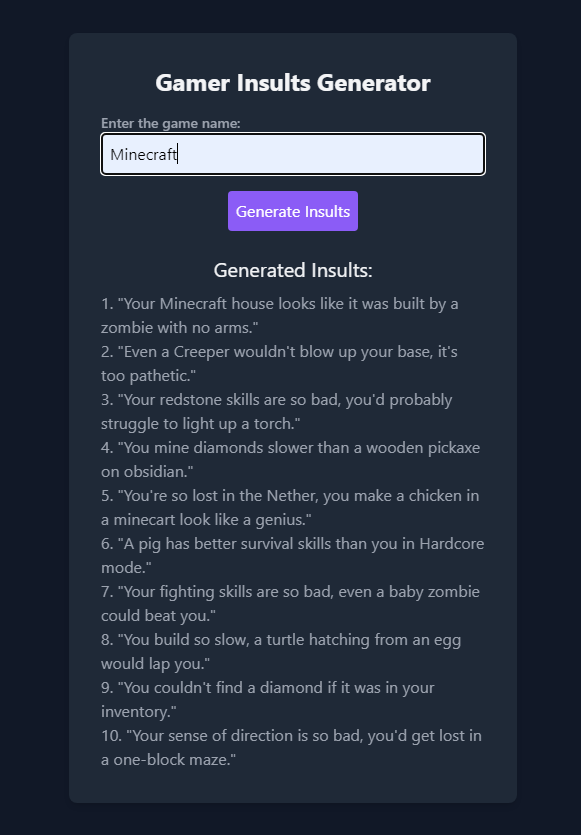
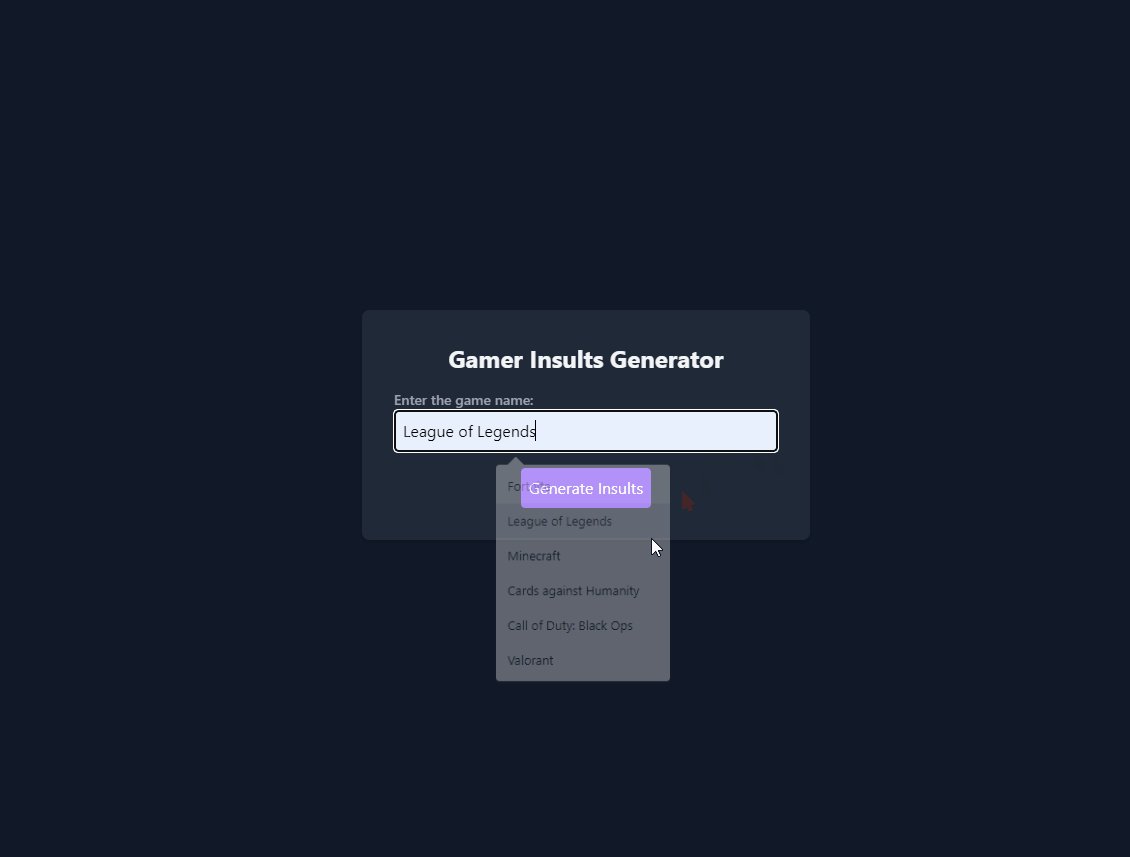
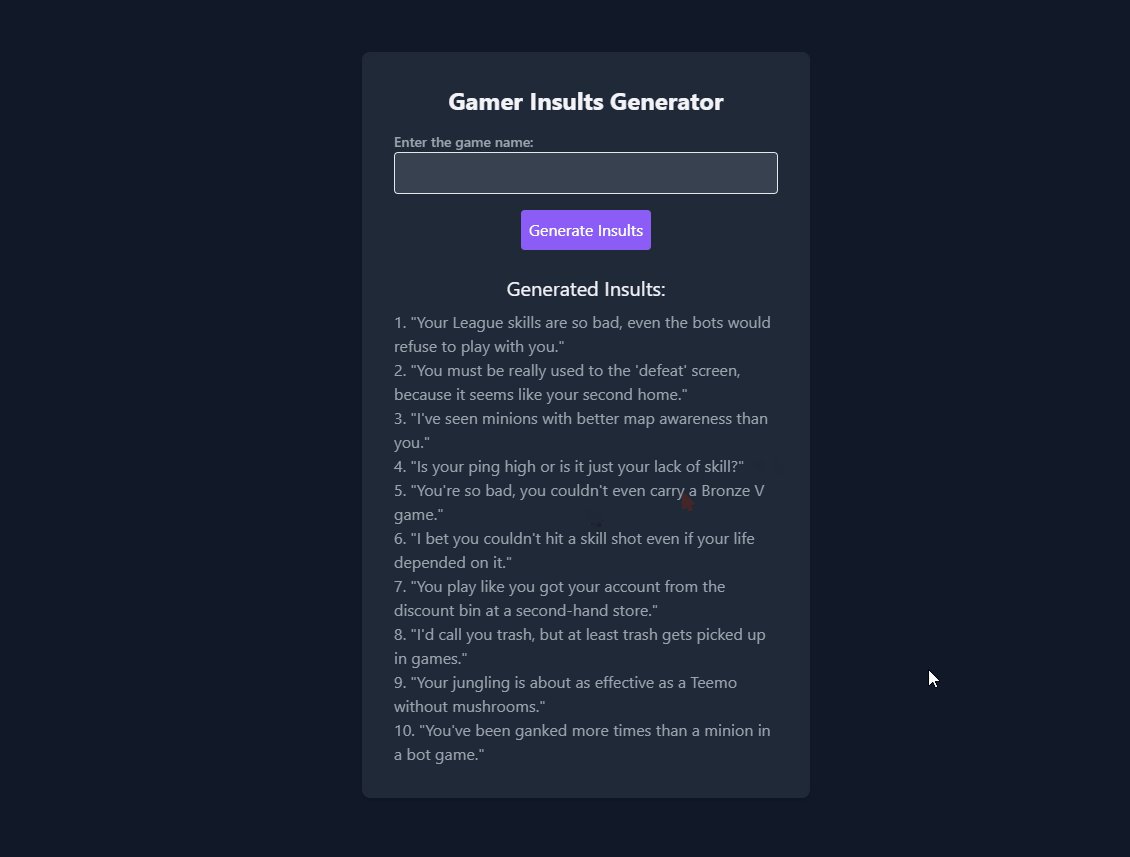
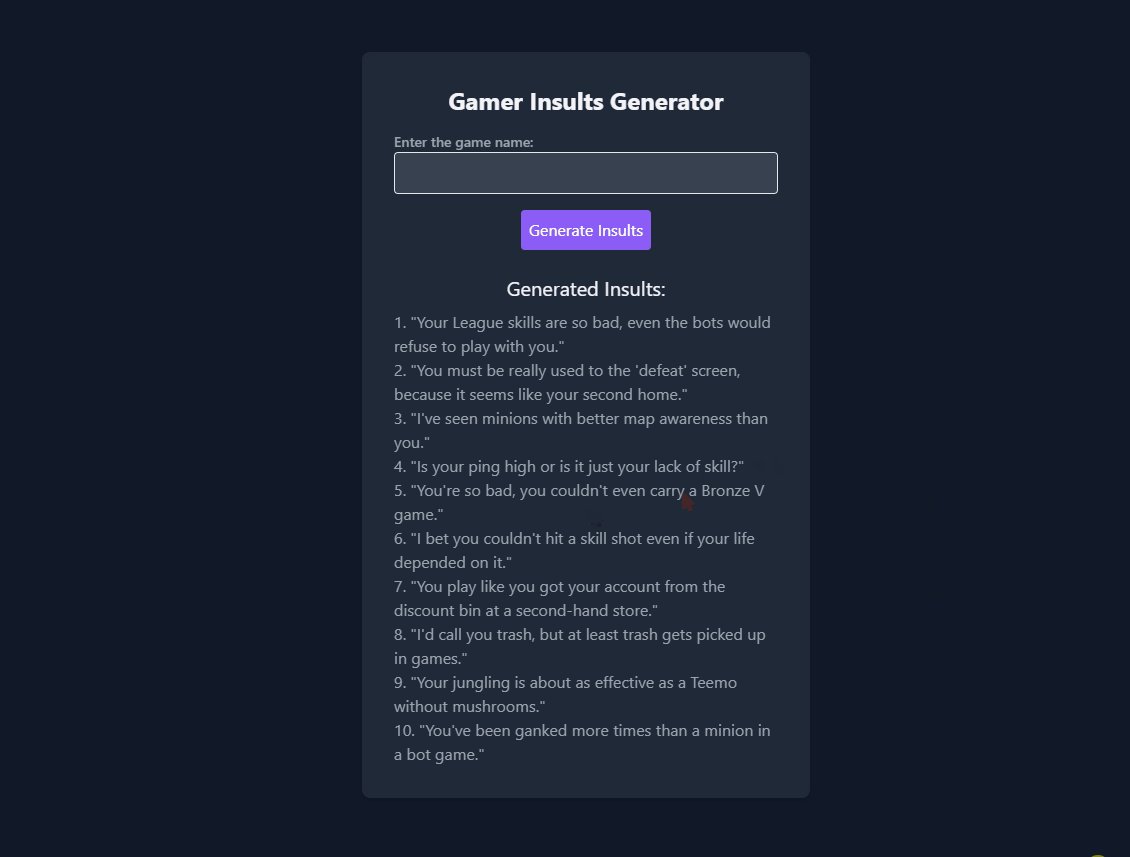
The Result


Now you'll never run out of creative ways to roast people you play with or against in any games
ever
again.
Code for this project can be found here
Do you like unhinged content? Follow me on X!